AfterEffects初心者がウェビナーに参加したら2作完成できた話
更新日:2023.02.27

動画編集やアニメーション制作が活発化するこのごろ…
アニメーションやモーショングラフィックスに挑戦したいという方も多いのではないでしょうか?
4月にvookさんで開催されたAfterEffectsのセミナーに参加し、とても分かりやすかったのでレポにまとめました。
私が参加したのが「そのイラスト、動かしてみない?WebデザイナーのためのAfter Effects入門」というウェビナーです。
2日に分けて開催されました。
AfterEffectsってなんだか難しそう?
AfterEffectsがなんだか難しそうと思う要因に用語の多さと機能の多さがあるのではないかと考えます。
コンポジション?キーフレーム?エンコード?などなどでWebデザインでは見ない言葉がずらり。
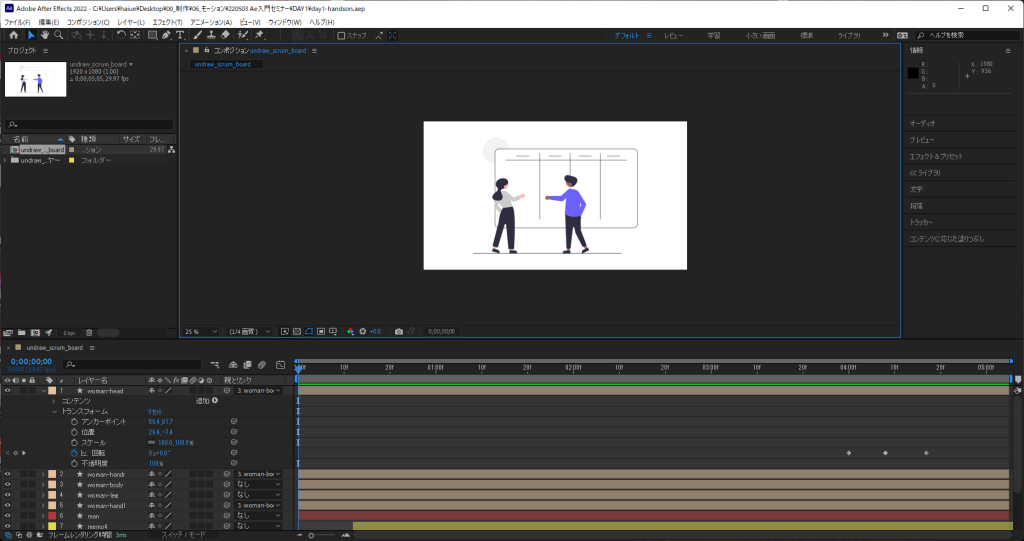
さらにAfterEffectsの画面もこのように…

どこの画面を見たら良いの?ファイルはどこなの?何をどこにもっていったら良いの?と見た瞬間抵抗感が出ますね…
セミナーでは用語を簡単に説明していたり、ハンズオン形式でじっくりと操作手順を確認できるようになっていました。
またハンズオン形式のセミナーだと、より便利な操作方法を講師の方がポロっと発言していることもあるのでたいへんタメになります。
セミナーで制作したもの
実際に私がセミナー内で作ってみたものがこちらの2作品です。
FinalCutProで動画編集経験はあるものの、AfterEffectsに関してはほとんど触ったことがありません。
ですがセミナーに参加することであっという間に2つのアニメーション作品が制作できました。
セミナーで身に着けた知識
セミナーはハンズオン形式ですが、参考サイトや制作前の手順・書き出し形式はどうするか、など動画以外の知識も身に着けることができました。
特に参考になったものを3つご紹介します。
動画制作前の準備
AiデータをAfterEffects(Ae)で読み込み、アニメーションを制作する前の準備が紹介されていました。
個人的なポイントは2つ。
- Aiデータ上でパーツごとにレイヤー分けを行う
- Aeではレイヤーを色分けして視認性を上げる
特にAeはレイヤーがすごく複雑そうだと思っていましたが、色分けしたら凄く効率が上がり個人的には目からウロコでした!
キーフレームの使い方
キーフレームは動きを作り出す機能のことです。
開始点にしたい部分はストップウォッチ、中間地点や終点にしたい部分は◆マークをクリックし、あとはエフェクトの数値を調整します。
難しいと思っていましたが、思いのほか簡単にキーフレームを使うことができました。
さらに画期的だと思った機能が、キーフレームを選択することで好きな秒数部分に移動ができるということ。
FinalCutProではこれが上手くできず、思うようにいかないとキーフレームを削除してまたやり直し…ということを行っていたので、Aeではとても手軽に調整できるのだなぁと驚きでした。
位置や回転だけでなく色も変更できるので、自分で描いたイラストも簡単にアレンジができて面白そうです。
キーフレームを詳しく知りたい方はvookさんの用語集がオススメです。
SVG形式で使えるlottie(ロッティー)について
モーショングラフィックスなどをWebデザインでも取り入れたい方も多いのではないでしょうか。
lottieというアニメーションライブラリを使用することで、簡単にWeb用のアニメーション素材を書き出すことが可能です。
SVG形式なので軽量で拡大や縮小に強く、レスポンシブにも対応しているとのこと。
コーディングだけでは実現しにくいアニメーションもAeで作成し、lottieを利用すれば思い通りの表現ができそうです。
lottieについては講師のfuyunaさんが記事をまとめられていました。
AfterEffectsを使えるようになると、Webデザイナーの表現・提案の幅が広がる!
座学だけでも学びがありましたが、ハンズオン形式で自分でもAfterEffectsが使えたんだと自信がつきました!
Webデザインを新たな視点でみることができますし、少しずつAeでの制作範囲を広げられたらなと思います。
最後にAeで面白そうな本があったのでご紹介します。
こちらはイラストのアニメーションをAeで制作していく書籍で、Web制作にも使えそうだなと思いました。
Vookさんでも定期的にセミナーイベントが開催されているようなので、興味があるものは参加してみようと思います。
充実のセミナーでした!





