【バナーデザイン】作ったら振り返る。それが上達の第一歩。
更新日:2022.03.08

通っていたWebデザイン系スクール【Creators Factory】でバナーのコンペがあったので応募しました。
残念ながら採用ならずでしたが、振り返ってみると多くの課題発見に繋がったのでまとめてみます。
今回はスクール内部のイベント【オンライン ぼちぼち会】の告知バナーを作成しました。
バナーの制作過程

制作時間はトータルで4時間ほどでした。
理想は30分から1時間なのでまだまだ遅いですね…
今回は株式会社LIGさんの記事を参考に制作しました。
特に言語化と参考デザインの使い方は勉強になります。
リンク:【デザイン初心者向け】入社して初めて作成したアイキャッチ、先輩からのフィードバックをすべて公開します!
要素を細かく洗い出す
そもそものターゲットやゴール、バナーのフックになる部分を言語化する作業です。
私はノートに手書きで行いましたが、余裕があればマインドマップツールを使うとより整理されそうです。
リンク:https://jp.xmind.net/
レイアウト
まずはノートにラフで書き出します。
そのあとツールを使ってレイアウトを固めていきます。
ここでフォントや配色を一気に行うと、何か変だけど何が変かわからない状態になるので、まずはざっくり配置だけ行います。
参考デザイン探し
次はネットなどを使って参考デザイン探しです。
今まで3つほど参考デザインに取り上げていましたが、今回はパーツごとに参考デザインを探し出しました。
テーマカラーの使い方、あしらいの参考など1つのパーツに対して4-5個集めました。
多すぎてもブレるので数は考えものですが、デザインの方向性が決まってから参考を探すと軸がブレにくいです。
配色
サイトのカラーが黄色やオレンジで、また明るい雰囲気希望だったのでサイトに合わせて全体的に黄色を使い、イベント名はオレンジにしました。
補色で青みどり系の色などを使っています。
気軽に参加できそうな雰囲気を出せるようイラスト素材も使いました。
今回先に配色していたのですが、フォントを固めてからの方が全体のバランスが見やすくて良いですね。
フォント決め
「ぼちぼち会」からまったりゆっくりなイメージだったので、手書き系のフォントや筑紫A丸ゴシックの丸みのあるフォントを選びました。
この時点で初稿が完成しました。

ここからブラッシュアップ作業です。
あしらい・調整・見直し
何かさみしいなと思ったので星のイラストでよりポップな雰囲気にしました。
配色の見直しや位置の調整を行い完成です。

自分のつまずきポイントを洗い出すと時短に繋がる

デザインが完成したら一休み…したあとに、振り返りを行っていきます。
私は制作時になるべく作業内容と所要時間をメモしています。
時間がかかった工程の原因と改善案を考えて次に繋げることで、少しずつレベルアップしていくからです。
トータル4時間のうち、特に時間がかかった要因は大きく2点
- フォント選びに時間がかかった
- 配色の見直しを何度もしていた
加えて細かい迷い・悩みの時間ですね。
フォント選びに時間がかかった
さらにフォント選びに時間がかかったのはなぜか?を考えてみます。
フォントの方向性が定まっていない
フォントを1つ1つプレビューで確認している
ことが挙げられます。
これらの原因は、フォント一覧ツールを使用することで改善できるのではないかと思いました。
wordmark.itやFontviwerというツールは、自分がインストールしているフォントをブラウザから一覧で確認することができます。
リンク:wordmark.it
Fontviwerダウンロードページ
このようなツールを使うことも一つの時短テクニックですね。
配色の見直しを何度もしていた
配色の見直しも20分かかっていました。
作成したデータをグレースケール化することで、ぱっと見のわかりやすさを素早く認知し、見直すべき部分をピンポイントに発見できるのではないかと思いました。
グレースケール化のやり方
- PhotoShop:上部メニューバーのイメージ→モード→グレースケール
- Illustrator:上部メニューバーから選択→すべてを選択
選択されている状態で、上部メニューの編集→カラーを編集→グレースケールに変換
選ばれたデザインを分析して、自分の課題を発見しよう

今回は残念ながら私のデザインは選ばれませんでした。
ここで終わるのではなく、選ばれたバナーや票が多く入れられているバナーを分析し、自分に何が足りなかったのかを考えてみます。
余談ですが…選ばれなくて悲しい!悔しい!という気持ちがある時は、無理に納得するよりも一旦自分の中で感情を受け止めると、そのあと冷静に自分や人のデザインを見ることができます。
分析したバナーの共通点は2つ
- イベント名が工夫されて目を引くデザイン
- 配色がはっきりしている
※あくまで分析した分の共通点です。それ以外のバナーはこうじゃない、ということは一切ございません。どれも素敵なデザインでした。
イベント名が工夫されて目を引くデザイン
分析したバナーでは文字に何かしらの工夫がされていました。
私がデザインしたものはイベント名はベタ打ちのままフォントや色を変えたぐらいです。
今回は一番重要だった「オンラインぼちぼち会」というイベント名で何か目を引く工夫が必要だったなと思います。
例えば…
- うごきを付ける
- 一部分だけ色を変える
- 文字の一部をイラストにしてみる
ということもできますね。
配色がはっきりしている
分析したバナーを見てみると色もはっきりしていて目を引くなと思いました。
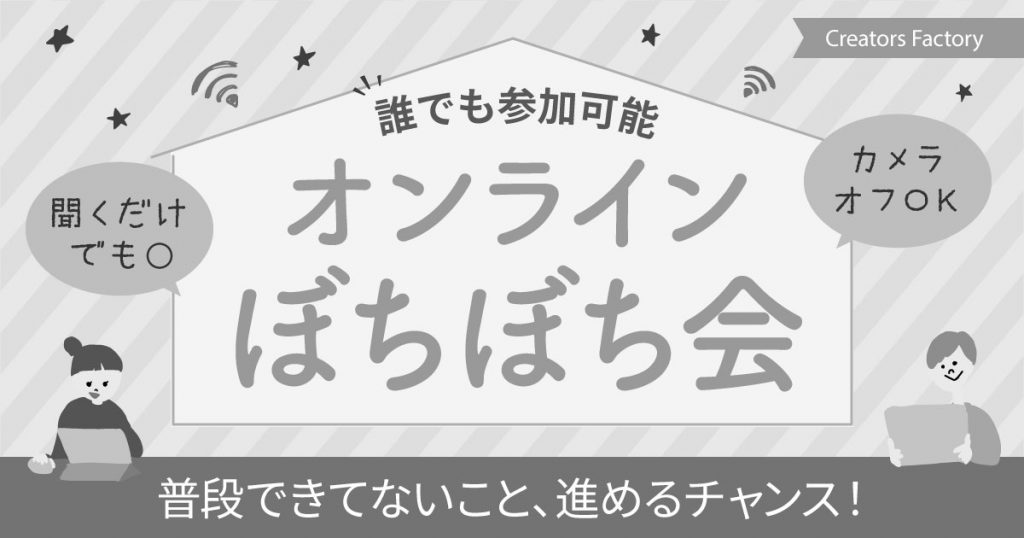
私がデザインしたものをグレースケール化してみると…

全体的に淡くてぼんやりしています。
メリハリが少ないですね
例えばイベント名だけもっと濃くしてみる、青に変えてみる…だけでもメリハリは付きそうです。
まとめ デザインは作る度に自分の課題発見につながる!
デザインを作成して振り返りを行うことで、次は何に気を付けたら良いのか?が自分の中で見えてきます。
今までレイアウトばかり注目していて配色やフォントはあまり見ていなかったかも…
じゃあ本を読んだり広告やデザインでもじっくり観察したりを心がけよう!と気付くことで、今までとは違った視点でデザインを観察できるはずです。
毎回少しずつ気付きを得ることで、デザインのクオリティも段階的に上がっていくのではないでしょうか。
今デザインのことで悩んでいる方は、少し振り返って分析してみると良いかもしれません。
