【イラレ】片側だけ切り抜いたように見える文字の作り方
更新日:2023.02.27

Webデザイナーのhazukiです。
ロゴデザインなどでたまに見る、片側だけ切り抜いたような文字の作り方をまとめました。
作ってみたいけど名称もわからないし、調べてもピンとくるものがなかったので、同じように悩んでいる方がいたらご参考くださいませ。
もっと効率良い方法もあると思うのであくまで一例です~
文字のベタ打ち&色の設定

まず好きな文字を設定し、色を決めます。
何でも良いです。
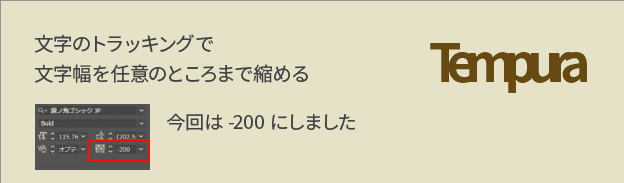
トラッキングから文字幅を狭める

最終完成形をイメージして、文字幅を狭めます。
今回は-200で設定しました。
文字をアウトライン化する

文字のアウトライン化をします。
アウトライン化後は文字の変更や文字パネルからの変更ができなくなります。
後で修正するかもしれない場合は、アウトライン前のものをコピペして置いておくようにします。
アウトラインのやり方
・文字の上で右クリックして、アウトラインを作成
・ショートカットキーはctrl(macはcommand)+Shift+O
・上部のメニューバーからオブジェクト>パス>パスのアウトライン
文字のレイヤー整理

アウトライン化すると文字のレイヤーがばらばらになります。
最初に打った文字の方を一番下にレイヤーが並んでいます。
今回は文字の右側が型抜きされたように作りたいので、レイヤーを整理します。
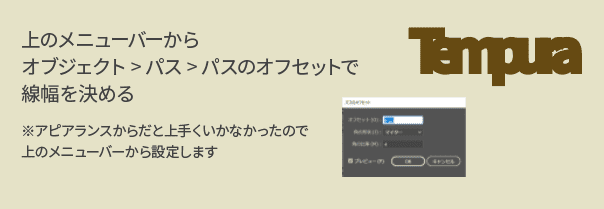
パスのオフセットで線幅を決める

パスのオフセットから線幅を設定します。
アピアランスで設定すると、この後の色変更で上手くいかなかったので、上部のメニューバーから【オブジェクト>パス>パスのオフセット】で設定しています。
スウォッチから線の色を変更

線幅を変更した直後は、線幅のみレイヤー選択された状態です。
そのまま他のツールを触らず、スウォッチから線の色変更を行います。
線の色は目印なだけなので、わかりやすければなに色でも大丈夫です。
スウォッチパネルがない場合
上部のメニューバーからウィンドウ>スウォッチを選択するとパネルに表示されます。
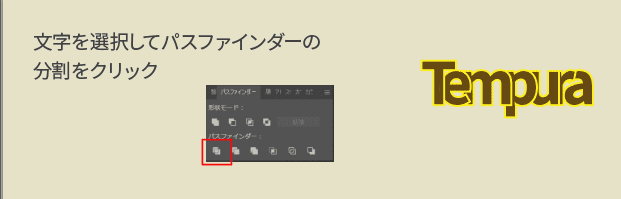
パスファインダーで文字を分割

線の色が変更出来たら、文字を選択してパスファインダーパネルから【分割】を選択します。
ダイレクト選択ツールで線幅を削除

最後にダイレクト選択ツールで、不要な線をクリックして削除(Delet)します。
中マド部分(BやRなどの中の円のなっている部分)がなかなか上手くいかないこともありますが、クリックする場所を変えるなどいろいろ試してみてください。
上手く削除出来たら完成です。
おわりに
以上で片側だけ切り抜いたような文字の作り方になります。
参考にさせていただいたのはこちらの動画です。
作り方がわからないものは、英語でも調べてみると似たtipsが出てくるかもしれません。
自分なりにアレンジ方法を考えてみるとオリジナルのやり方も発見できますね。
