ブログの表示高速化を試みてアクセス数1.8倍にした方法
更新日:2022.03.08

何気なく当ブログの表示速度を計測したところ、PC46・SP6と予想以上に低い結果となりました。
さすがに低すぎるので改善したところ、PCの数字は70後半~80点台に上がり、アクセス数も前月比1.8倍アップしたので改善点をまとめました。
まぁ200強のPVが500PV超えたという弱々ブログなんですが…0→1が一番難しいと言いますし、本当にブログが伸びないと悩んでいる方の参考になればと思います!
サイトの表示速度を計測するには「PageSpeed Insights」というサイトでURLを入力すると測定してくれます。
Googleが提供しているサービスなので安心して使えます。
https://developers.google.com/speed/pagespeed/insights/
ただし数値があまり安定していないので、あくまで参考程度の使用をオススメします。
表示速度とは
表示速度とは、サイトを表示させるまでの時間のことを言います。
皆さんも、サイトを表示するのに何秒も待たされて「もう見るのいいや…」とロード中のページを消した経験はありませんか?
Googleの調査によると『サイトの表示に1~3秒かかると直帰率が32%増加する』というデータもあるようです!
作り手としては恐ろしいですが、1ユーザーとしては「答えを早く見たいんだ」という気持ちもありますね…
https://sui-sei.jp/columns/site-search/post-display_speed/
サイトの表示改善策を上げる対策
当ブログは表示までに明らかに5秒以上は要していました…
せっかくオリジナルテーマで運用しているので、自分でできるところまで改善してみることに。
具体的な改善は以下の4つ
・フォントを変更
・画像を圧縮
・キャッシュの利用
・コーディングデータの見直し
順番に説明していきます。
フォントを変更
これまではWebフォントの「NotoSans」を使用していましたが、日本語フォントは容量が重いとのことで、各媒体にデフォルトで入っているフォントが表示されるように変更しました。
見た目も大事ですが、当ブログは記事を読んでもらうことが目的なので…
下記の記事を参考に、PCのデフォルトフォントで読めるよう設定しました。
https://ics.media/entry/200317/
ただし数値はそこまで変わらず。
最近はWebフォントも軽くなったという意見も見たので、大きくは変わらないかもしれませんね。
画像を圧縮
PageSpeed Inshightsの結果には改善すべき項目も掲載してくれています。

私の場合は画像の容量が遅延化の一番の原因になっていたので、画像を圧縮しました。
特にファーストビューの画像が一番容量が大きかったので圧縮。
点数が47点から50-70台に上がりました。
かなり幅はありますが、点数は上がりましたね。(現在はファーストビュー画像削除済です。)
さらにライブラリに投稿済みの画像圧縮も行いました。
900枚ほどあったみたいですが圧縮後の点数変動はなし。
もっと枚数が多いと効果があるのかもしれません。(そもそも900枚も画像あったの?と疑問はありますが)
圧縮には「EWWW Image Optimizer」というプラグインを利用しました。
新規投稿の画像を自動的に圧縮してくれるだけでなく、投稿済みの画像も一気に圧縮してくれるので便利です。
キャッシュを利用する
キャッシュを読み込ませた方が早く表示されるとのことで、キャッシュのプラグイン導入しました。
キャッシュって「利用する」ものかはちょっとわからないですが…
キャッシュとは
一度アクセスしたHPにもう一度アクセスした時、前回よりも早く表示された経験はありませんか?
それはサーバー側で一時的にサイトのページ情報を保存(キャッシュ)しているからなのです。
キャッシュを利用しないと毎回1から呼び出しが始まって表示に時間がかかります。
なのでキャッシュを利用して保存したページを素早く表示してもらいます。
ただ更新したばかりのものが読み込まれないというケースもあるので試行錯誤は必要そうです。
私が使用したプラグインは、『WP Fastest Cache』です。
下で紹介している記事は設定の上で参考になりました。
不安でしたら色々な記事を調べて自分のサイトに合いそうな設定を考えるのも良いと思います。
このキャッシュ利用が一番表示が早くなったと実感しました。
表示速度もはPCで70-80台で安定するように。
この改善の次の日は1日のブログアクセス数が19人でした!
それまでは良くてアクセス数5、1ヶ月に一度10人超えるかどうかのレベルでした。
コーディングデータの見直し
なんとなく使っていたけど不要なjavascriptを削除しました。
表示の際にふわっとさせてたけどあってもなくても変わらないので消します。
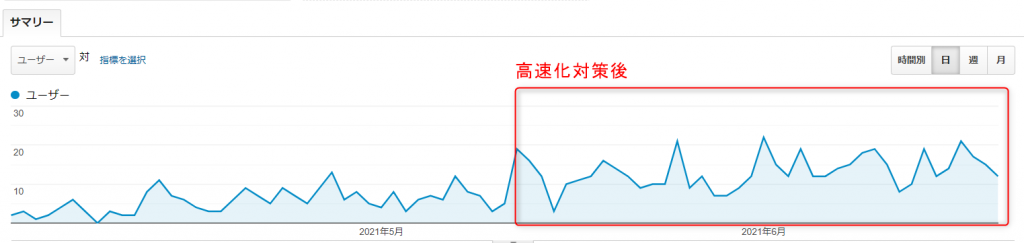
改善後
これらの改善を行ってから一ヶ月経過しましたが、毎日のアクセス数がほぼ10を超え、多い時は20人以上がブログを見てくれるようになりました。

アクセス数を増やすには記事の内容が一番大切だとは思いますが、サイトの表示速度もアクセス数に関係ありそうですね。
まとめ
ブログの記事はある程度書いてみたけど全くアクセス数が伸びない…という方は一度PageSpeed Insightsで表示速度を計測するのも良いかもしれません。
数字が改善される様子を見るのも面白いですよ。
