軸のブレを防ぐWebデザインの前の考え方
更新日:2022.03.08

サムネイルイラスト
Pch.vector – jp.freepik.com によって作成された abstract ベクトル
デザインを作成している最中に、「やっぱりああした方が…」「何を入れたら良いか浮かばない」とたくさんの迷いや疑問が生じてきます。
その度にpinterestなどの参考サイトや素材サイトを巡りさらなるタイムロス…
こんばんは、Webデザイナーのhazuki(@zzz_web_info)です
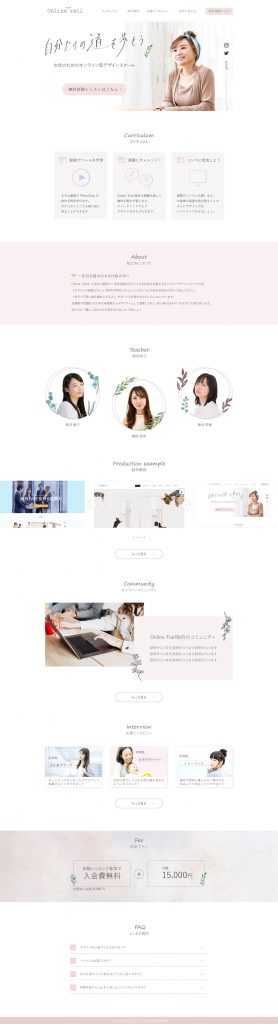
今回は架空のWebデザインのトップページを作成しました。
これまでの制作の反省を活かした作り方で、自分なりに手応えを感じたのでまとめてみます。
私はデザインの作成が本当に人の2倍3倍遅いと思っています。
特にデザインを作成している最中に、「やっぱりああした方が…」「何を入れたら良いか浮かばない」とたくさんの迷いや疑問が生じてきます。
その度にpinterestなどの参考サイトや素材サイトを巡りさらなるタイムロス…
どうしたらこのロスを減らせるかを考え、実行してみました。
こんな人にオススメ
▼デザイン中、迷いの時間が多い
▼デザインの見た目に気をとられがち
※これが正解!というわけでは全くございません!
こんな考え方の人間もいるんだな〜って感覚でまったり読んでいただけると幸いです。
軸をガチッと固めておく
自分のやり方を見つめてみる
デザインの最中に迷いが生じるのは、その前の段階で考えがしっかり固まっていないからだと気付きました。
いやいや、しっかり紙に書き出しているしターゲットを意識しているよ!と思っていたのですが、トンマナやユーザーの掘り下げをあまりせずデザインをしていました。
さらに私は、「ユーザーを絞らないと上手くいかないのはわかるんだけど…男女で分けるのもいかがなのだろうか」と、ここで引っかかってターゲットをうまく絞れていませんでした。
考え方を変えてみる
多様性を気にするあまりデザインがあやふやになっていましたが、考え方を変えてみました。
ターゲットをあやふやにして悩みながら作るくらいなら、別案を作る方が良い!
マリー・アントワネットのような言い回しになりましたが…(笑)
みんなに受け入れられるように!と誰にも見てもらえないデザインを作るなら、『誰向けなのかを明確にしたデザイン案を、多く作る方が素早くできる』という答えに行き着き、自分の中で納得してユーザーの絞り込みを行うようにしました。
デザインのお題
私がデザインしたのは
オンラインデザインスクールのHP
(Photoshopのスキルのみ指導スクール)
▼ペルソナ
・20〜30代 女性
・ゆくゆくは育児をしながら家庭で仕事がしたい
・デザインに興味がある
▼目的
サイトからスクールの参加者を増やしたい
▼デザイン
女性が安心するようなデザイン
デザインに何が必要か?を洗い出してみよう
お題をいただきましたが、漠然としていたのでもう少しターゲットを絞り込むことにします。
ターゲットの深掘り&絞り込み
まずはターゲットを一人決めていきます。
キャラクターを考える感覚ですかね。
今回は女性向けのデザインだったので性別はもちろん女性。
架空のデザインだったこともあり、デザインスクールをさらに女性限定のものに絞り込みました。
ペルソナを考える時は完璧超人というよりも、「頑張れば手が届きそうかも」と思われそうなキャラクターにしました。(頑張れば…がミソ)
・ペルソナ作成
・ユーザーシナリオの作成
・ペルソナの不安や悩み
・デザインで解決するには
・ポジショニングマップとトンマナを決める
ペルソナの作成
山内 舞香(29)
・服屋で店長をしている
・もうすぐ結婚予定で同棲中。
・身長が165センチほどと高めでキレイめの服が好き
どうしたら見たくなる?ユーザーシナリオを作成
服屋で働いて7年目。
店長をしているが、今後子供を産むとなるとこのまま働き続けるのは無理そう。
現場での接客が好きだし、本社勤務のキャリアプランも正直悩む。
服屋でのフリーペーパー作りがお客さんに好評なのを思い出し、デザインの仕事に興味を持つ
本など読んでみたけど本格的に勉強してみたい
ペルソナは何が不安で、何を解決したいんだろう
・今までデザインを勉強したことがない(学校も出てない)けど大丈夫?
・仕事が忙しいから独学も難しそう
・プライベートと両立できるの?将来も続けられるの?
・とにかく一人だと不安!ネットに詳しくないし、のんびりするのももったいない!
その不安、デザインで解決するには?
これから挑戦するという不安を、柔らかい色合いとわかりやすいシンプルな設計で安心感を持ってもらう工夫をしています。
・ユーザーが気になるであろうカリキュラムを先に載せて興味を引いてもらう。
・そのあとにAboutでスクールのことを知ってもらい自然に共感してもらうよう設計
・女性講師の写真を載せて不安解消させる(どんな人かわからないと不安なので)
・制作実績でこんなものが作れるようになるんだとイメージしてもらう
・先輩の声は客観的な意見で参考になるので載せる。
・会社員としての転職やママでもデザイナー、フリーランスなど幅広いターゲットの将来像をカバー
・料金もわかりやすくシンプルに。
・行動を促すために「無料体験申込」は追従するナビでいつでも見れるようにする
ポジショニングマップ・トンマナを決める
・ペルソナの好む「シンプルで大人可愛い」を取り入れました
・ベースカラーは白〜淡いグレー
・アソートカラーは淡いピンクで親しみやすさと、アクセントで植物の緑を取り入れました。
・サイト名にトレイル=自然の中を走るアウトドアスポーツの意味 が入るので自然の要素である植物を取り入れました
ワイヤーフレームを作る
上記のようなものを固めてワイヤーフレームを作成します。
私はアナログの方がアイデアが出やすいので、先に紙に書き出しています。
実質アイデア出し兼ワイヤーフレーム なのですが…
今回は一人でデザインなので、紙に書き出したらillustratorで大体のサイズ感の確認程度にワイヤーフレームを確定させます。
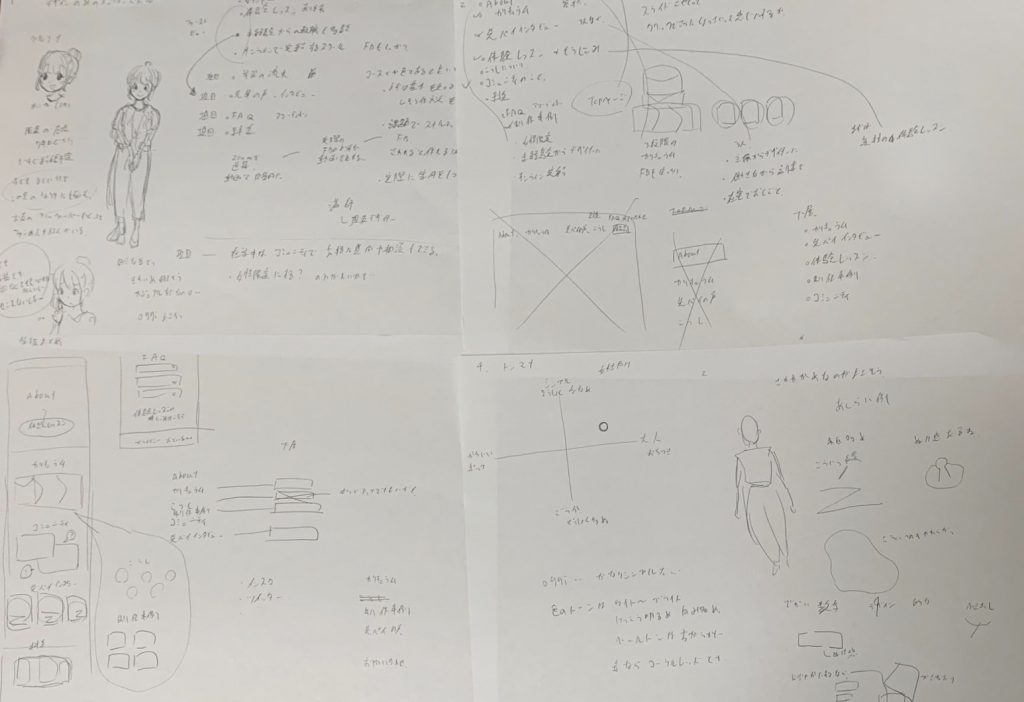
ワイヤーフレームはこんな感じでコピー用紙に書いています。

汚すぎて申し訳ないです(笑)
しんどくなるので特にルールは設けていません。
(ペルソナのイラストとか毎回描くわけじゃないです。)
いよいよデザイン作成
途中で見せ方が単調なことに気づいたり、素材をどう配置するかなどの悩みも出ます。
そういう時は最初に固めておいたペルソナはどう思うか?何を好むか?どうしたら見てくれるか?を考えるようにしました。
ペルソナとの対話をイメージします。
ペルソナがどう思うか?を考えるので、全然違うデザインを見たり、そもそも合う素材がわからなかったり、ということが今回はほとんどなかったです。

フィードバックをもらおう
完成したものはぜひ感想をもらうことをオススメします。
最近はツイッターに載せてコメントをもらう人も見ます。
ボコボコに言われたらどうしよう…と不安な方はみじかな人や信頼できる人にだけ見せるのも良いと思います。
私も人に見せる時はすごく緊張しますが、客観的なフィードバックはデザインがより良いものになりますし、自分のデザイン力も上がります。
怖いので最初は薄目で見ますが…(笑)
もらったアドバイスも一旦寝かせてあとで落ち着いて見ると、こう改善したら良いのか!と冷静に気付きがたくさん得られます。
おわりに
今回のデザインのやり方は自分でも迷いが少なく、手応えを感じられました。
最初に固めておいた考え方は、そのまま提案文としてまとめることもできるので時短にも繋がります。
今回は悩みを仮定して作りましたが、ペルソナの悩みじゃなくてもよりプラスにしたい!とか楽しみたいという切り口から考えてみるのも良さそうだなぁと思いました。
どのくらい絞り込むのか、などはもう少し勉強してみるのが良さそうです。
デザインは作る度に自分の課題や考え方と向き合えるので非常にやりがいがあります。
レッツデザイン!
