【WordPress】プラグインでローカルからさくらサーバーに移行する方法
更新日:2023.02.27

WordPressでデータを作成する際、まずはローカルでデータを作成する場合もありますよね。
今回は、LocalbyFlyWheelでWordPress用のデータを作成した後、さくらサーバーに移行する手順をまとめました。
手動でローカルからサーバーに移行する場合はサーバーやSQLのデータを触ることもあり、作業中にエラーが出たらと思うと不安は付き物。
『All-in-one WP Migration』というプラグインを使えばあっという間に移行が完了します。
用意するもの
・LocalbyFlyWheelでコーディングを済ませたデータ
・レンタルサーバー
移行先であるサーバー上にあらかじめWordPressをしているとインストールしていると、作業がよりスムーズです。
私はさくらインターネットのレンタルサーバーを使用しています。
月額500円というお手軽な料金で、とっても使いやすいですよ。
WordPressでのサイト作成方法を知りたい方は、こちらの本がわかりやすくオススメです。
全体の流れ
0.PHPのバージョンを確認する
1.ローカル上のWordPressにプラグイン『All-in-one WP Migration』をインストールする。
2.ローカル上で『All-in-one WP Migration』を使いデータをエクスポート(出力)する。
3.サーバー上にWordPressをインストールし、プラグイン『All-in-one WP Migration』を有効化する
4.サーバー上の『All-in-one WP Migration』のアップロードサイズを上げる
5.サーバー上の『All-in-one WP Migration』を使い、ローカルからエクスポートしたデータをアップロードする。
1つずつ解説していきます。
PHPのバージョンを確認する
さっそく作業開始と行きたいところですが、ローカルとサーバー上のPHPのバージョンが異なるとエラーが起こる場合もあるようです。
予期せぬエラーを出さないためにも、念のためPHPのバージョンを確認します。
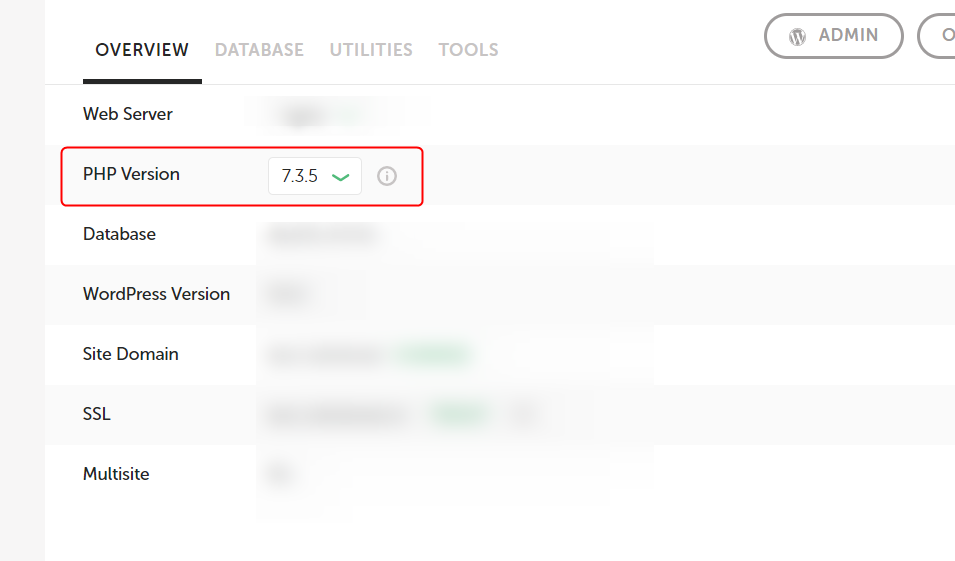
ローカルでの確認は、LocalbyFlyWheelを開くとすぐにできますね。
移行したいデータの名前をクリックするとPHP Versionと表示されています。

サーバー上のPHPバージョン確認方法も載せておきます。
まだサーバー上にWordPressをインストールしていない方も、また後ほどご確認ください。
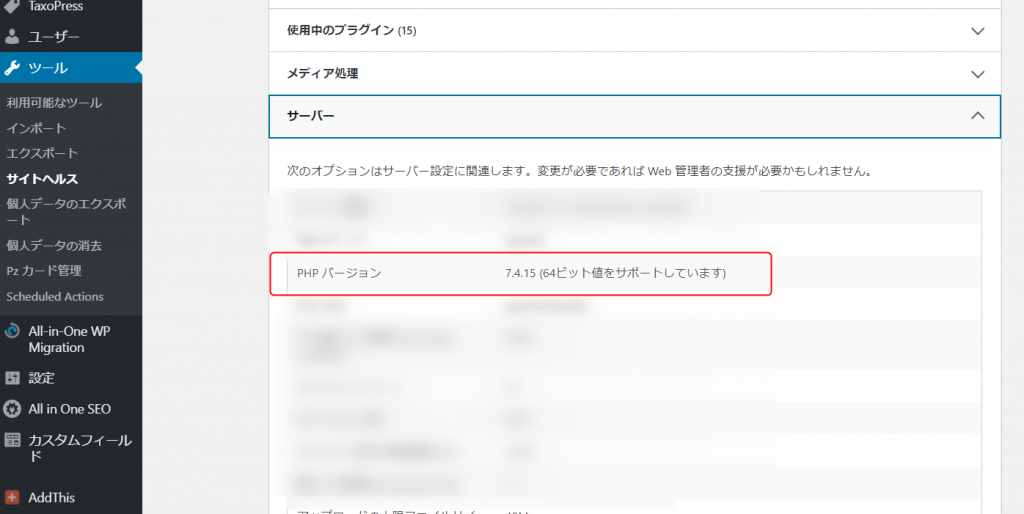
WordPressの管理画面を開くき、メニューから「ツール」を開きます。
「サイトヘルス」を選択すると、ステータス/情報タブがあるので情報をクリック。
少しスクロールすると、「サーバー」というメニューがあるのでクリックすると、「PHPバージョン」があり、確認できます。

私の場合正確な数字は違っていましたが、どちらもバージョンは7だったので移行できました。
ローカル上のWordPressにプラグイン『All-in-one WP Migration』をインストールする。
まずはLocalbyFlyWheelで作成しているWordPressを使います。
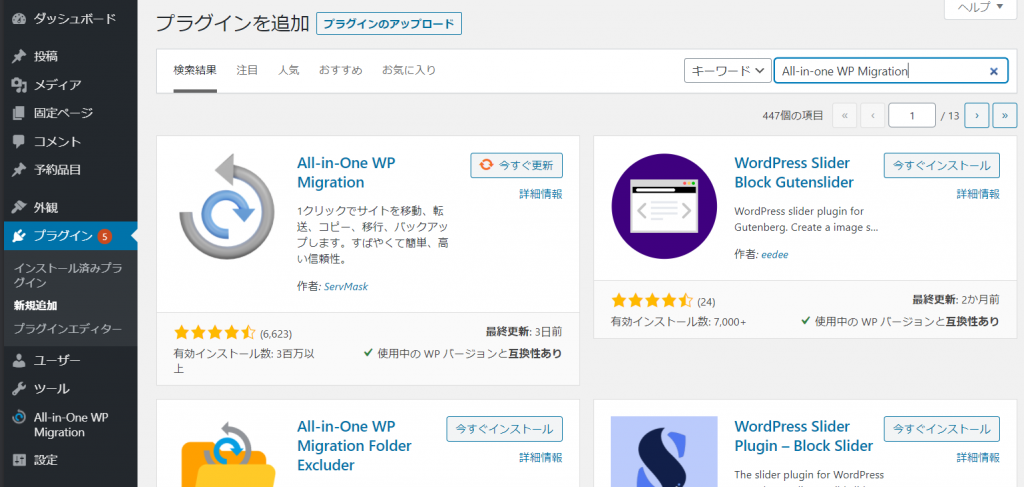
管理画面からプラグインを開き、新規追加を選択。

検索窓に『All-in-one WP Migration』を入れてください。
WordPressでプラグインを検索する際は、キーワードが合っていないと目的のプラグインが表示されない場合があります。
コピペで検索するとより正確でしょう。
「今すぐインストール」を押し、インストールが完了次第「有効化」してください。
ローカル上で『All-in-one WP Migration』を使いデータをエクスポート(出力)する。
『All-in-one WP Migration』は有効化が完了すると、サイドのメニューに追加されます。
開いてみると、「エクスポート」「インポート」「バックアップ」のメニューがあります。
今回はローカル上のデータを出力したいので、「エクスポート」を選択しましょう。
エクスポート先をクリックすると様々なファイル名が出てきます。
「ファイル」を選択してエクスポートをスタート。(いきなり始まります)
※ファイル以外を選択するには『All-in-one WP Migration』有料版へアップグレードが必要です。
完了するとダウンロード選択ボタンが出るので、クリックしてデスクトップなど分かりやすい場所に保管しておきます。
これでローカルでの作業は完了です。
サーバー上にWordPressをインストールし、プラグイン『All-in-one WP Migration』を有効化する
次はサーバー上のデータを触ります。
まずはサーバー上でWordPressをインストールしましょう。
さくらサーバーでサブディレクトリを作成する方法は別記事で紹介しています。
サーバー上もローカルと同じ手順でプラグイン『All-in-one WP Migration』を有効化まで進めます。
サーバー上の『All-in-one WP Migration』のアップロードサイズを上げる
『All-in-one WP Migration』を有効化したらメニューからインポートを選択します。
データをアップロードしたいですが、さくらサーバーの場合は最大アップロードファイルサイズが4MBほど。(もしくは5MBなどインポートできそうにない容量)
私がローカルからエクスポートしたファイルのサイズは40~50MBほどだったので、容量を増やす必要があります。
※エックスサーバーは大丈夫なようです。
まずさくらレンタルサーバーのコントロールパネルにログインしましょう。
https://secure.sakura.ad.jp/rs/cp/
ここからは3つの手順を行います。
①php.ini設定を変更
②php.iniを該当ファイルに移行
③サーバー上のWordPressで確認
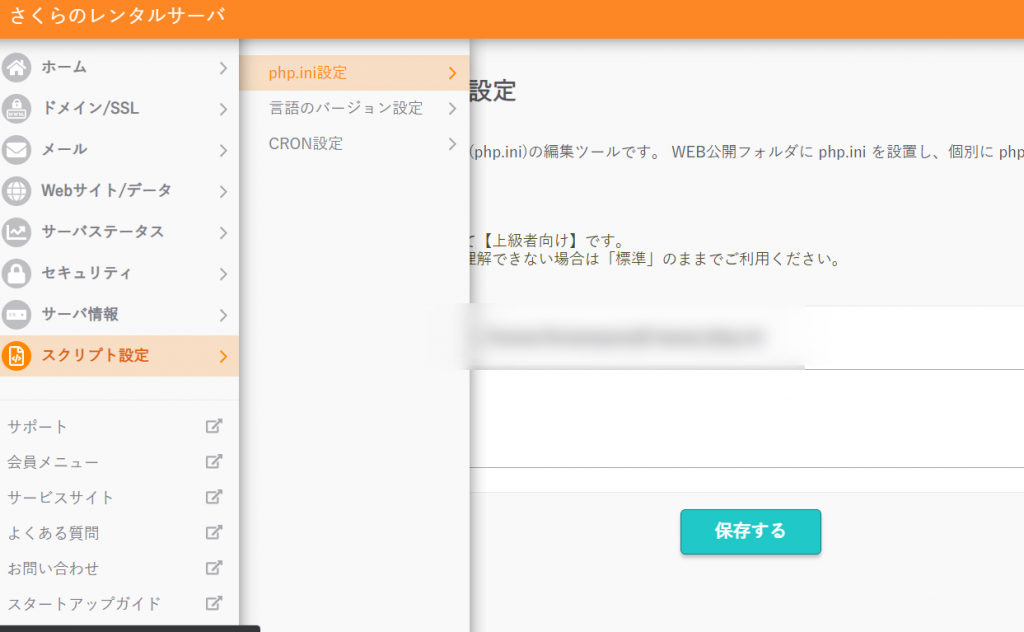
php.ini設定を変更
メニューから「スクリプト設定」を開き、「php.ini設定」を選択。

入力ボックスの中に以下の内容を記述します。
数字は任意のものを書き込んでください。
memory_limit = 50M
post_max_size = 49M
upload_max_filesize = 48M
上から順に
・メモリ容量の最大値
・ファイル全体のデータ上限
・1つのファイルの最大値
という意味です。
私の場合は41MBだったので、下記サイトを参考にしました。
https://haruchan-blog.com/all-in-one-wp-migration/#toc16
記述したら保存を選択します。
php.iniとは?
PHPのプログラムを動かすためのプログラムのこと。
そもそもPHP単体はただのテキストファイルのようで、動かす必要があるのでphp.iniを使うとのことです。
https://wa3.i-3-i.info/word13611.html
php.iniを該当ファイルに移行
このままだと単にphp.iniを編集しただけの状態です。
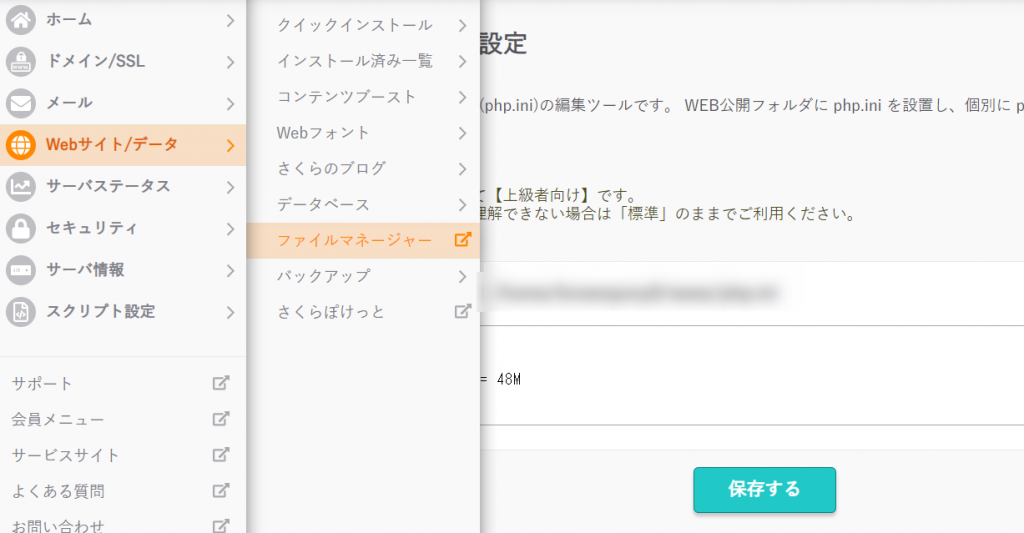
次はWebサイト/データを開きファイルマネージャーを選択します。

先ほど設定したphp.iniファイルがあるので、該当のドメインフォルダにドラッグ&ドロップで移行しましょう。
サーバー上のWordPressで確認
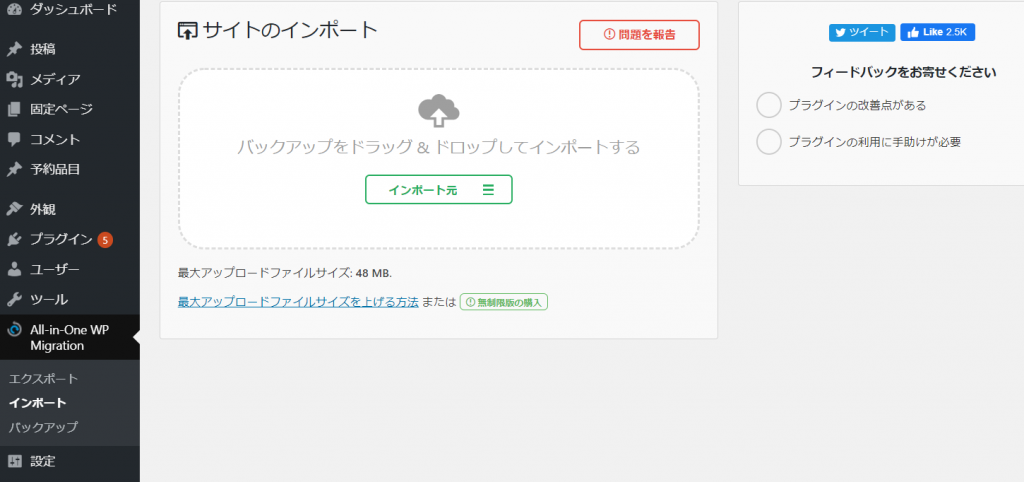
php.iniを移行出来たらサーバー上のWordPressに戻り、『All-in-one WP Migration』のインポートを開きます。
無事に最大アップロードファイルサイズ: 48 MBになっていました。
サーバー上の『All-in-one WP Migration』を使い、ローカルからエクスポートしたデータをアップロードする。
いよいよローカルのデータを移行します。
サーバー上のWordPressからAll-in-one WP Migration/インポートを選択。

「インポート元」からファイルを選択し、先ほど保管しておいたエクスポート済みのデータを選んだら、開始を押しましょう。
しばらく待つとインポートが終了し、移行は完了です。
念のため不具合などがないか確認してみてください。
移行後のデータ編集はFTPサーバーを使う
移行後にコーディングデータを編集した場合は、FTPサーバーを使いローカルからサーバーにアップロードしていきます。
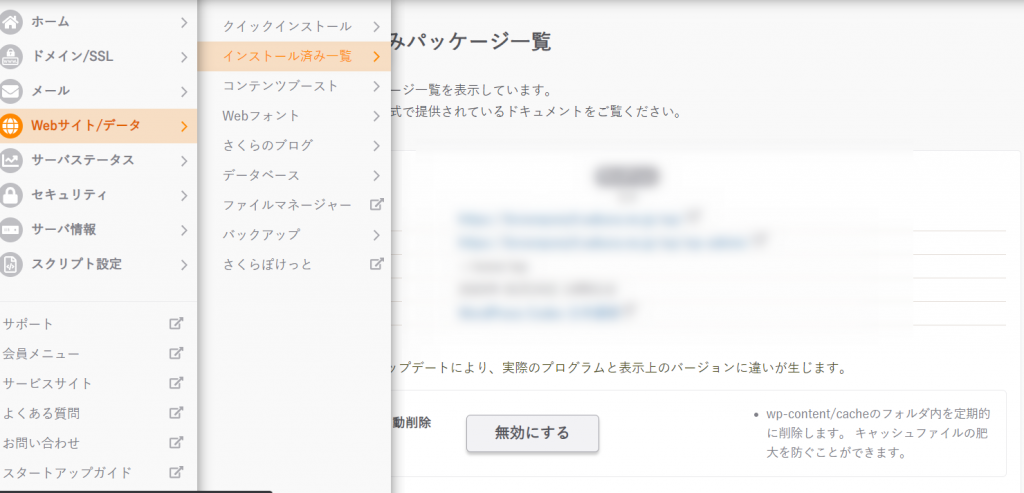
アップロード先はさくらサーバーのコントロールパネルから「Webサイト/データ」のインストール済を一覧を開き、インストール先パスから確認が可能です。

ローカルのWordPressデータを丸ごと全部FTPサーバー経由でアップロードするとエラーが発生する場合があるので、本当に直近のデータのみアップロードすることをオススメします。
公開済みのブログなのにローカルのwp-config.phpをサーバーにアップし、DBの設定が異なっていたため再起不能となった苦い経験がありまして…
結局サーバー上でWordPressをインストールするところからやり直すハメになったので、皆さんはないと思いますがお気を付けください…!
まとめ
流れをおさらいします。
0.PHPのバージョンを確認する
1.ローカル上のWordPressにプラグイン『All-in-one WP Migration』をインストールする。
2.ローカル上で『All-in-one WP Migration』を使いデータをエクスポート(出力)する。
3.サーバー上にWordPressをインストールし、プラグイン『All-in-one WP Migration』を有効化する
4.サーバー上の『All-in-one WP Migration』のアップロードサイズを上げる
5.サーバー上の『All-in-one WP Migration』を使い、ローカルからエクスポートしたデータをアップロードする。
不慣れな私でも20分ほどでできたので、慣れると10分程でできるのではないでしょうか。
今回はLocalbyFlyWheelからさくらサーバーへの移行方法をまとめました。
さくらサーバーを使うにはこちらからぜひ
さくらのレンタルサーバ参考になれば幸いです!


